做网站过程中,有时候用在进行跳转,删除等操作的时候,需要弹窗提醒下用户是否继续操作。这里写下简单的实现方法。
html代码部分;
<a href="http://www.12564.cn" onclick='return golink();' >点击跳转</a>
js代码部分;
<script type="text/javascript" language="javascript">
function golink()
{
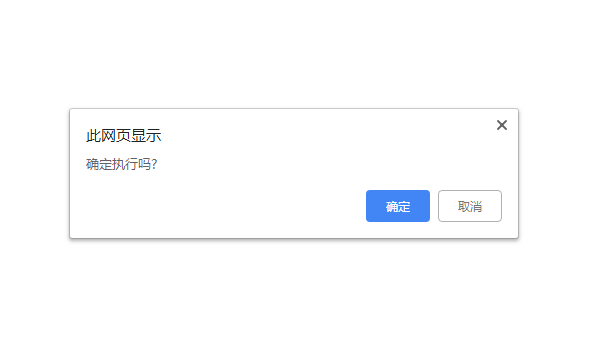
if(confirm('确定执行吗?'))
{
return true;
}
return false;
}
</script>
使用以上的代码就能实现这个效果,当然如果你需要进行删除提醒等都可以通过这个代码变通下。
如果内容有帮助,就点个赞吧!
