微擎网站后台默认的登陆页面模板比较难看,而且不支持响应式,所以想自己修改下。问了微擎官方人员说了半天也说不清楚,只能自己找资料。

微擎默认登陆界面
网上只是介绍了模板所在的目录,每个页面的模板需要自己去摸索属于哪个页面。下面来说说具体的修改步骤。
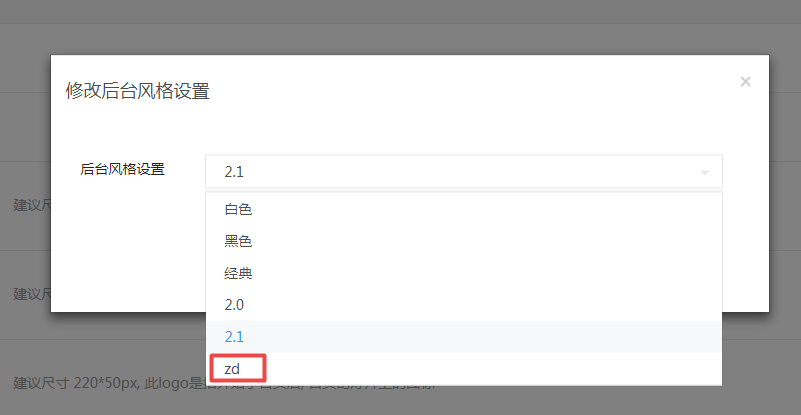
首先要有个授权版或者商业版的微擎框架。然后去网站根目录找到/web/themes目录,里面有2.0、black、classical、default等就是微擎的皮肤文件。我们随便找一个2.0 或者、black复制一份改个名字;然后去微擎后台清空下缓存,找到站点设置后台风格设置,就可以看到你创建的皮肤了。

接下来说明下他这个文件的机制,默认2.0或者black、classical等其实都只是修改了登陆后页面头部底部的样式,而我们需要修改登录页,就需要去default这个皮肤目录里面去把user文件夹复制到你刚刚新建的皮肤目录里去。
然后把user文件夹里面除了 login-base.html 这个模板文件以外的其他模板文件都删除了,因为我们只要改登录页,如果你要改其他页面的那就保留你要改的模板文件就行了。
微擎的皮肤工作原理是,如果你设置了自定义皮肤,自定义皮肤里面自定义了对应页面的模板文件,就用你自定义的模板文件;如果没有,系统会自动去default目录里找你没有自定义的模板,然后使用默认的模板样式。这个机制挺好,不会出错。
修改的时候最好直接在login-base.html里改div的class,然后自己重新写样式。这样可以减少不必要后台交互调试。

这是我修改后的登录界面。
如果内容有帮助,就点个赞吧!
