在我们制作移动端网站时,想要进行实机调试,但是浏览器又没有控制台调试模式怎们办呢?这里给大家介绍一个插件vConsole,vConsole是一个非常轻量化的前端开发者调试面板。只需要引入一个vconsole.min.js,然后挂载一下即可实现和PC端Chrome浏览器类似的调试模式。
vConsole具体的使用方式请参考下面代码:
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script> <script> // VConsole 默认会挂载到 `window.VConsole` 上 var vConsole = new window.VConsole(); </script>
在你的网页中加入上面所示代码即可使用,具体效果如下图所示会显示在网页右下角:

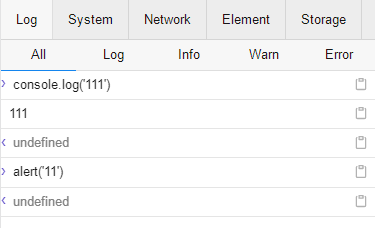
然后就可以在移动端正常进行调试了,如下图所示:

特别是在小程序webview中套用网页,出现webview容器覆盖了小程序原生的vconsole时,就可以通过引入vConsole来解决这个问题。如果你遇到类似的问题,就试试这个办法吧,感谢您的阅读。
如果内容有帮助,就点个赞吧!
