在网站过程中,当网页中包含大量table表格内容时,里面部分内容需要实时替换,如何实现呢?这里可以通过js来批量获取指定div下的table表格元素,然后进行replace即可。
举例:现在以下网页中有部分特殊字符需要在网页载入时进行实时替换,具体看下面代码:
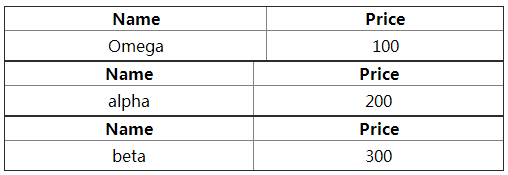
<body> <div id="art"> <div class="a"> <table border="1"> <tr> <th>Name</th> <th>Price</th> </tr> <tr> <td>Omega</td> <td>100</td> </tr> </table> </div> <div class="b"> <table border="1"> <tr> <th>Name</th> <th>Price</th> </tr> <tr> <td>alpha</td> <td>200</td> </tr> </table> </div> <div class="c"> <table border="1"> <tr> <th>Name</th> <th>Price</th> </tr> <tr> <td>beta</td> <td>300</td> </tr> </table> </div> </div> </body>

需要将上面网页中table表格内容做以下替换:
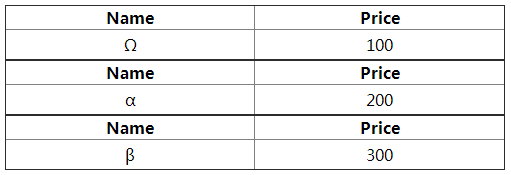
Omega替换为Ω
alpha替换为α
beta替换为β
我们可以通过计入下面的js代码来实现,具体请看下面的js代码:
<script>
var tds = document.getElementById("art").getElementsByTagName("td");
for (var i = 0; i < tds.length; i++) {
tds[i].innerHTML = tds[i].innerHTML.replace(/Omega/g,"Ω").replace(/alpha/g,"α").replace(/beta/g,"β");
}
</script>
如上图,这样就完成了上面的替换需求了,如果你也遇到了类似的问题,就试试看吧,感谢阅读。
如果内容有帮助,就点个赞吧!
