网站建设过程中,想要用js在前端限制table表格tr显示多少行,应该怎么实现呢?今天就来说说用jQuery来控制表格显示的行数实现方法。
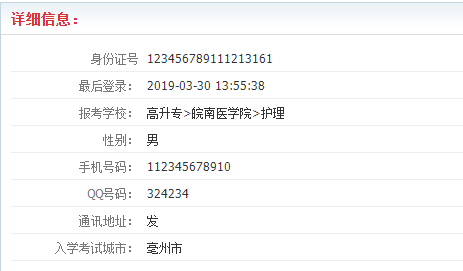
举例:如下图的表格,现在显示了8行,我们限制它只能显示3行试试看。

具体实现方法请看下面代码:
<script type="text/javascript" src="js/jquery.min.js"></script> <!--引入jQuery库-->
<table width="100%" cellspacing="0" id="bg">
<tbody>
<tr>
<th width="120">身份证号</th>
<td>123456789111213161</td>
</tr>
<tr>
<th width="120">最后登录:</th>
<td>2019-03-30 13:55:38</td>
</tr>
<tr>
<th width="120">报考学校:</th>
<td>高升专>皖南医学院>护理</td>
</tr>
<tr>
<th width="120">性别:</th>
<td>男</td>
</tr>
<tr>
<th width="120">手机号码:</th>
<td>112345678910</td>
</tr>
<tr>
<th width="120">QQ号码:</th>
<td>324234</td>
</tr>
<tr>
<th width="120">通讯地址:</th>
<td>发</td>
</tr>
<tr>
<th width="120">入学考试城市:</th>
<td>亳州市</td>
</tr>
</tbody>
</table>
<script>
$.each($("#bg tr"), function(i){
if(i > 3){
this.style.display = 'none';
}
});
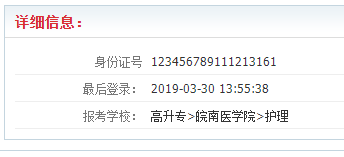
</script>以上代码运行效果图:

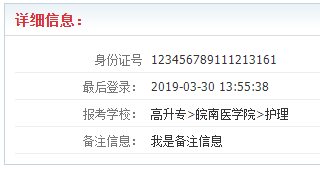
通过上面的代码,只需要修改js中if括号里的i>3数字为你想要的数字就可以了,比如改成4效果:

如果你也碰到了相同的问题,就试试看吧。
如果内容有帮助,就点个赞吧!
