在网站建设过程中,我们偶尔遇到这样的问题。给循环数据中li标签设置了margin-right的距离,左边所有的显示都完美,但是最后一个拉跨了。多了一个右侧距离。
又或者是li标签设置了margin-right的距离,一行两个排列,但是偶数li右边又多了一个间距的头疼问题。今天就来说说如何通过css来完美解决这个问题。
首先说说给最后一个li设置不同间距的方法,具体看下面的代码:
<style>
.myli{
margin-right:10px;
}
/* 通过下面的css就可以让最后一个li的右间距为0了*/
.myli li:last-child{
margin-right:0px;
}
</style>
<ul class="myli">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>最后在说说给奇数行偶数号li设置不同间距的方法,具体看下面代码:
<style>
.myli{
margin-right:10px;
}
/* 通过下面的css就可以让奇数行的li右间距为0了*/
.myli li:nth-child(odd){
margin-right:0px;
}
/* 通过下面的css就可以让偶数行的li右间距为0了*/
.myli li:nth-child(even){
margin-right:0px;
}
</style>
<ul class="myli">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
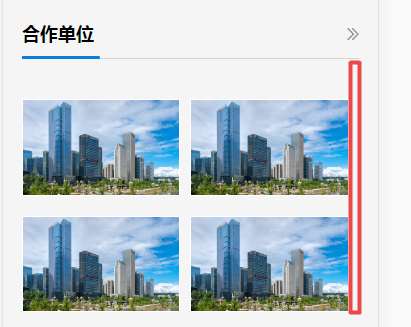
</ul>未加之前效果图如下:

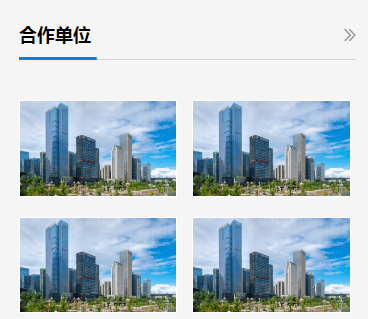
添加之后效果如下:

如果你遇到了类似的问题,就试试这个方法吧!
如果内容有帮助,就点个赞吧!
