网站标题或者简介内容限制宽度,超出部分要隐藏并且显示省略号,这样的css怎么写呢?下面说说具体实现方法。
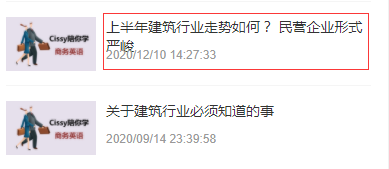
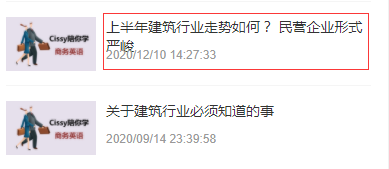
原本内容是这样的,如下图;

然后给这个标题加上以下的css样式即可,具体样式说明看后面的注释。
overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用省略号显示 white-space:nowrap; //溢出不换行
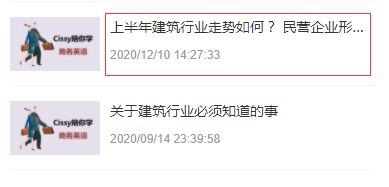
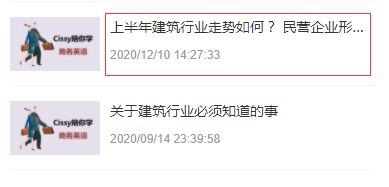
添加之后的效果图如下;

这样就实现了标题超出部分隐藏并且显示省略号了。
如果内容有帮助,就点个赞吧!
网站标题或者简介内容限制宽度,超出部分要隐藏并且显示省略号,这样的css怎么写呢?下面说说具体实现方法。
原本内容是这样的,如下图;

然后给这个标题加上以下的css样式即可,具体样式说明看后面的注释。
overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用省略号显示 white-space:nowrap; //溢出不换行
添加之后的效果图如下;

这样就实现了标题超出部分隐藏并且显示省略号了。
如果内容有帮助,就点个赞吧!
转载注明出处:http://www.12564.cn/show-176.html
如有疑问请联系 QQ:644233191 微信:zw1688k