通过 <optgroup> 标签可以把相关的option选项归到一类里,但是如果option下拉框很多的话,不容易辨别,当前选中的下拉值属于哪个大类。今天就来说一下通过js获取option下拉框当前选中的值属于哪个optgroup的方法。
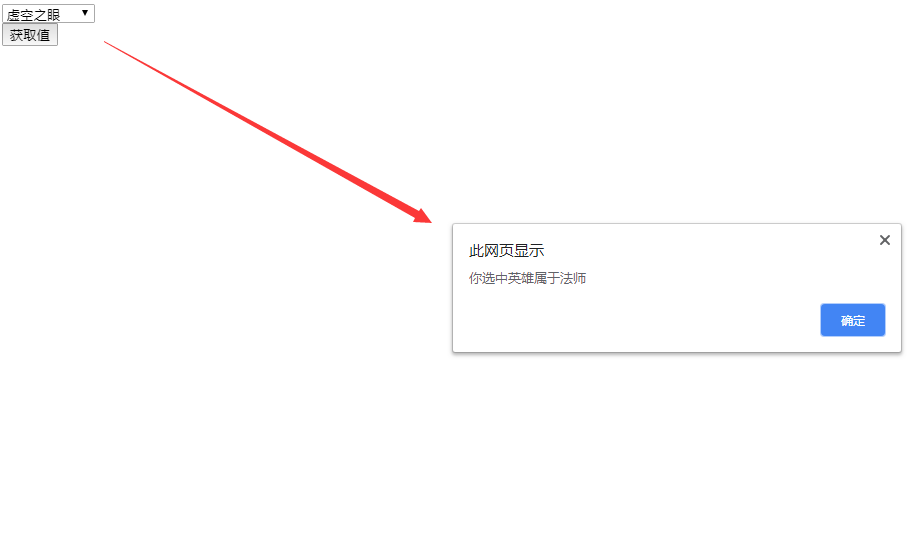
实现的效果如下;

具体看下面的代码,html部分代码;
<title>js获取option下拉框当前选中的值属于哪个optgroup</title> <select id="sel"> <optgroup id="opt1" label="战士"> <option value="1">狂战士</option> <option value="2">武器大师</option> <option value="3">斯巴达</option> <option value="4">审判天使</option> </optgroup> <optgroup id="opt2" label="法师"> <option value="11">爆破鬼才</option> <option value="12">虚空之眼</option> <option value="13">虚空行者</option> </optgroup> </select> <input type="button" onclick="getopt()" value="获取值">
js部分代码;
<script>
function getopt(){
var ss = sel.options[sel.selectedIndex][removed].attributes;
alert("你选中英雄属于"+ss["label"].value);
}
</script>如果内容有帮助,就点个赞吧!
