做网站需要用到很多小图标,如果全部都用图片的话会很麻烦。今天介绍一款图标库,里面图标很全,矢量图也不用担心放大失真马赛克的问题。
这款图标库叫做font-awesome,www.fontawesome.com.cn 这是官方网址。

打开官网之后,下载你需要的版本,然后会得到一个压缩包,解压这个压缩包,放到你的网站样式目录里去。

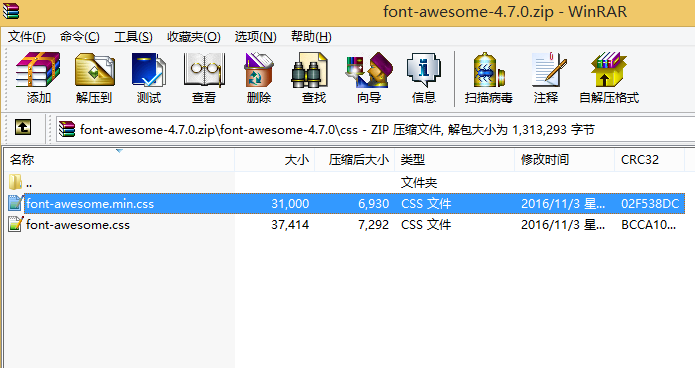
接下来在你需要使用图标的页面引入这个css文件,如下图;

如下面代码,在你的html页面同步引用;
<head> <meta charset="UTF-8"/> <title>网站标题</title> <meta name="description" content="网站简介" /> <meta name="keywords" content="关键词" /> <link rel="stylesheet" type="text/css" href="/style/css/font-awesome.min.css" media="screen"/> </head>
接下来就可以在页面里面直接调用了,例如下面的代码;
<i class="fa fa-home" aria-hidden="true"></i>
就会调出来首页的图标了

我看现在有675个图标,日常使用应该够了。具体图标名称是啥,可以去官网图标库里面看名称。

用的上的,就去试试吧。
如果内容有帮助,就点个赞吧!
